Add Images Or Icon In Bs Select
Function addIcons opt if optid return opttext. Var opt opttext.

How To Add Font Awesome Icon On The Left Of Input Group In Bootstrap Vue Or Bootstrap 4 Stack Overflow
To add icons in select option text we have to use the bootstrap-select plugin which is a great plugin for customizing plain HTML select with some great customization options using bootstrap styleWith this plugin we can style the select element with.

Add images or icon in bs select. The caret class creates a caret arrow icon which indicates that the button is a dropdown. There is a Website Icomoon. Organize your collections by projects add remove edit and rename icons.
Male female others. Red Green Blue. After you open Image Asset Studio you can add a launcher icon by following these steps.
Add the dropdown-menu class to a. In the option you add the image source with the data-icon attribute. If you create both large and small image lists they must contain the same images in the same order because a single value is used to identify a list-view items icon in both image lists.
The image will then scale nicely to the parent element. Var optimage optattr data-image. However some options presented to users may that of an icon or a color where.
The img-responsive class applies display. You can not add custom icons. Better yet you can separate HTML and CSS like that.
Use the Paint collection feature and change the color of the whole collection or do it icon by icon. In the Select Icon dialog select a material icon and then click OK. In the Clip Art field click the button.
I prefer to use native controls for a variety of reasons including accessibility mobile form flow the fact that boxes can extend outside of their frame or window while being positioned according to the users OSs rules etc. For example if your application does not allow the user to switch to icon view you do not need to create and assign a large icon list. Select border.
Then you can use Icons by their UniCode or as a class. Tag images and train your model. Use the Select tool to grab objects and drawings made with the pen tools.
Here were going to discuss how to add an image into HTML select tag. Before-select font-size. But we cannot directly achieve it with the HTML alone.
What you need to know. So for adding custom icons I have found a way to do so. Wrapper height.
On the Tag images and model training page click Open project in Custom Vision. To display the images in the select drop-down we have to use javascript libraries. In the Icon Type field select Launcher Icons Legacy Only.
You can add the left or right class to align your icon. Select option color. Now many a time its required to add a specific image with respect to a specific value in the drop-down menu default select tag does not allow you to add an image here I have made a simple jQuery tweak with which you can embed an image.
Before training your model add labels to your images. You can add icons to your options in any type of select. Very often it is necessary to include icons or images with a list of options.
Choose the Autodraw tool to draw shapes and objects that can be recognized and transformed into actual images on the Jamboard. On the left-hand side of the Custom Vision page click Untagged under Tags to view the images you just collected in the previous step. Select Tag is among the most commonly used features in websites it allows you to create a drop-down list.
Click on any icon youd like to add to the collection. In Firefox you can just add background image to option. You can create upload your icons in SVG format and the IcoMoon app will convert all those icons in Icomoon font just download the font and add it to your project.
The image will then scale nicely to the parent element. Select an Asset Type and then specify the asset in the field underneath. Select one or more of your untagged images.
Create responsive images by adding an img-responsive class to the tag. Learn more about adding drawings to a jam. Draw from one shape to another to add a line that connects the shapes.
We can add animage in select options in html. Select2 add image icon to option dynamically. We can add an image in select options using select2 jQuery library.
To open the dropdown menu use a button or a link with a class of dropdown-toggle and the data-toggledropdown attribute. In a free version you can only use icons available in this font.

Remove Border Radius From Select Tag In Bootstrap 3 Stack Overflow

How Do I Clear A Search Box With An X In Bootstrap 3 Stack Overflow

Search Input With An Icon Bootstrap Stack Overflow

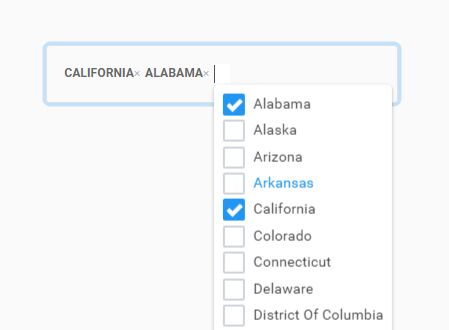
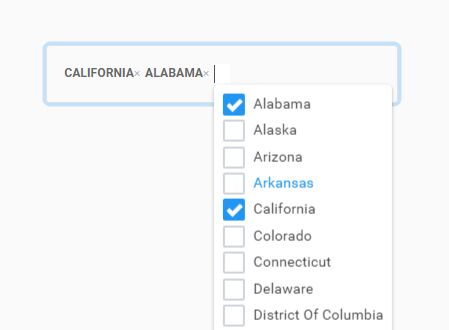
Bootstrap 4 Multiselect Dropdown Html Css Snippet Updated 2021

Font Awesome Icon In Select Option Stack Overflow
![]()
Bootstrap Icons Examples Tutorial
Saptechnical Com To Display Icons On The Selection Screen

How To Use Bootstrap Select Multiple To Fetch Selected Values Av Coding

Angular Buttons Bootstrap 4 Material Design Examples Tutorial Material Design For Bootstrap

How To Add Font Awesome Icon On The Left Of Input Group In Bootstrap Vue Or Bootstrap 4 Stack Overflow

Icons Show In Html Select Options
![]()
Bootstrap 4 Icon Button Examples Tutorial Basic Advanced Usage Material Design For Bootstrap

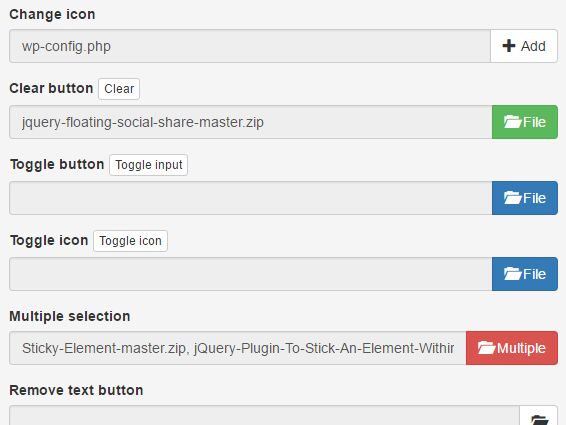
Customizable File Input Plugin With Jquery And Bootstrap Filestyle Free Jquery Plugins

User Friendly Multi Select Plugin For Bootstrap 4 Bsmultiselect Free Jquery Plugins

Issue In Bootstrap 4 Validation On Select Field Stack Overflow

Remove Border Radius From Select Tag In Bootstrap 3 Stack Overflow
0 Response to "Add Images Or Icon In Bs Select"
Post a Comment