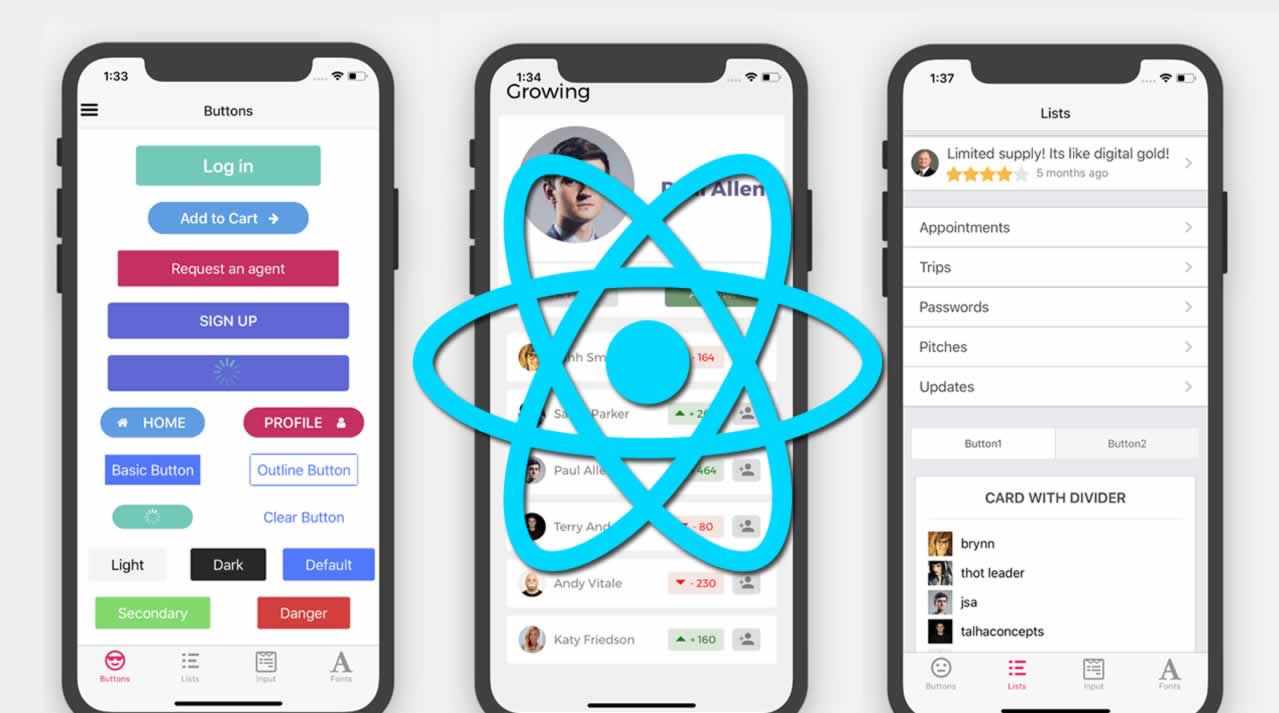
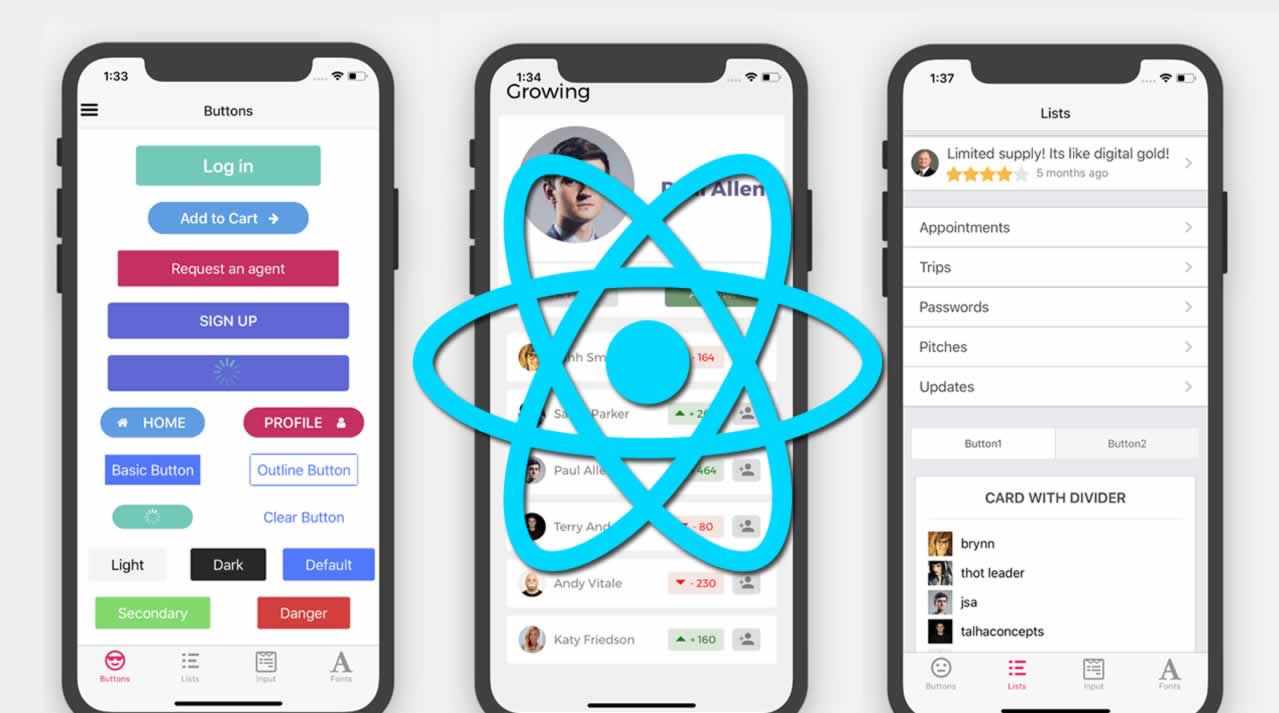
Display Image In Tab Bar Icon In React Native
Title for the route to display in the tab bar. This is how you can change the Icon of your React Native Application for Android and iOS both.

React Native Image Working Of An Image In React Native
Options to Add Image Icon Inside Navigation Bar.

Display image in tab bar icon in react native. To add any Imagebutton or another component in navigation bar we can use headerLeft to add anything on the left side or headerRight to add anything on right. Text to show in a badge on the tab icon. Any suggestion on how to do it the right way.
Import createAppContainer from react-navigation. Import React from react. How to hide the tab bars in some screens.
Const fontFamily IcongetFontFamily getImageSource. And for icons I am using the expovector-icons. This method is known as replacing header bar title bar Title with custom component in react native.
All the above solution did not work for me. Httpswwwinstacloneapp - Lets animate a sweet looking Tab Bar Navigation in React Native. React Native Top Tab Navigator Example.
First add the required library and dependency to the React Native project. The rest of tab display only. React Native Create Material Bottom Tab Navigator with tutorial introduction environment setup first app hello world state props flexbox height and width listview scrollview images buttons router etc.
Open the terminal again and run the project again using. Now according to 2x 3x size in PT simply opens your downloaded icon folder - ios - AppIconappiconset and with the same PT size with the same 2x and 3x size drag the icons here. Example to Add Icons at the Bottom of Tab Navigation.
React Native is an amazing tool for creating beautiful and high-performing mobile applications capable of running on both iOS and Android devices. I have the same screens in createTabBarBottom also. So we know we can use it on our screen components in the options prop but in this case chose to put it in the screenOptions prop of TabNavigator in order to centralize the icon configuration for convenience.
Lets create a top tab navigator with custom status bar and header section. Try this example on Snack. Returns a promise that resolving to the source of a bitmap version of the icon for use with Image component et al.
I want to display images on them instead of texts. You can specify a background color or text color here. Icon for the route to display in the tab bar.
Is there a way to do it. React native gives you the option to control also just the icon or the entire bottom tab bar if you want. I have tried everything but cant get it to show up.
Before dive in this tutorial go through the previous tutorial Tab Navigation where we describe how to implement Bottom Tab Navigation. I am using react-navigation where I am able to create the tab bars with text headings on them. Returns the font family that is currently used to retrieve icons as text.
You can instead render a limited number of routes. Can i render a custom tab icon. When developing these apps its best to create navigation that allows users to move easily from one screen to the next.
The React Navigation library does a fantastic job of providing various navigation patterns for things like stacks tabs and. In this section we will add the icons to the bottom of Tab Navigation. This is the code which I am using but it doesnt works.
Because by default only Title of activity screen will display on header bar but using headerLeft prop we can easily replace Title text with custom component. We implement the material bottom tab navigator to highlights the active tabs icons and its title. React-native-tab-view documentation tutorials reviews alternatives versions dependencies community and more.
Accepts a string or a number. Import Text View StyleSheet from react-native. TabBarButton Function which returns a React element to render as the tab bar button.
TabBarIcon is a function that is given the focused state color and size params. Const source await IcongetImageSourcename size color. Next post we will explore animations using this example and we will play with the whole.
TabBarIcon is a supported option in bottom tab navigator. It wraps the icon and label and implements onPress. Import createBottomTabNavigator from react-navigation-tabs.
Majorly there are 2 ways to set your componentImageButton in navigation bar either for all the screens or for a specific screen but there are further 2 ways to set componentImage. Especially images it can slow the animation down a lot. Get notified about my upcoming Instagram clone course.
In this example we will create three different. Displaying Image Icon in header bar is easy in latest 5x react navigation version. I have same screens in stackNavigator also.
Next step is to create screens that will reflect with the tab bar touch event. TabBarBadgeStyle Style for the badge on the tab icon.
![]()
React Native Vector Icons Simple Steps To Use It In React Native App

Is There A Fixed Header Or Sticky Header For React Native Stack Overflow

React Native Multibar Adding Custom Tab Bar With Advanced Button

Animated Sliding Tab Bar In React Native By Baptiste Arnaud Medium

By Fintory Custom Icons Overlays Picsart Show And Tell

Build A Custom Tab Bar In React Navigation In 20 Minutes By Daniel Merrill Medium

React Native 24 React Navigation V5 Hide Tabbar Additional Lesson 21 22 Youtube

Custom Tab Bar React Navigation 5 Stack Overflow

4 Airbnb Clone Using React Native Login Error Message Error Message React Native Design Freebie

React Native Simple Animated Tab Bar Component Link To Repository In Bio

Drawer Menu Screen Transitions Using React Navigation V5 React Native Youtube

Build An Instagram Clone With React Native Creating The Feed Screen
![]()
React Native Icons And Fonts With React Native Vector Icons Logrocket Blog

Native Navigation Using React Native Navigation Example React Native Nativity Navigation

Why Is My Tabbar Not Rendering Correctly In Top Position In React Native Router Flux Stack Overflow

20 React Native Tabs Component Example React Native Components Nativity

Cloning Tinder Using React Native Elements And Expo

React Native Tab Example Using Latest React Navigation

React Native Tab View Display Tab Bar On Top While Scrolling Stack Overflow
0 Response to "Display Image In Tab Bar Icon In React Native"
Post a Comment